Precision in practice: Strategies for working with tables on mobile devices
 A table is an arrangement of columns and rows that organizes and positions data. It’s a fantastic, and popular means of organizing and structuring information for optimal communication. Tables make it easy for readers to find information and shows when information is missing or ommited. Tables are great for print output. They’re compact and easy to scan. However, the same is not always true for online viewing where we have different navigation cues, unlimited scrolling, and expectations for layout. For mobile, these issues become even more evident and can cause usability problems. You’re publishing to websites and mobile apps, and the information must be responsive or adaptive on a tablet or smartphone. There’s no for you to throw out the baby with the bathwater. This article show that you do not need to abandon tables because you’re publishing for monile, but that with the right structures and style-sheets you can prepare your content for mobile layouts.
A table is an arrangement of columns and rows that organizes and positions data. It’s a fantastic, and popular means of organizing and structuring information for optimal communication. Tables make it easy for readers to find information and shows when information is missing or ommited. Tables are great for print output. They’re compact and easy to scan. However, the same is not always true for online viewing where we have different navigation cues, unlimited scrolling, and expectations for layout. For mobile, these issues become even more evident and can cause usability problems. You’re publishing to websites and mobile apps, and the information must be responsive or adaptive on a tablet or smartphone. There’s no for you to throw out the baby with the bathwater. This article show that you do not need to abandon tables because you’re publishing for monile, but that with the right structures and style-sheets you can prepare your content for mobile layouts.
Working with tables
One strategy is to identify specific semantic structures for different types of tables. If we know the semantics of a table structure we can develop alternative layouts that are more mobile friendly.
Print vs. Online
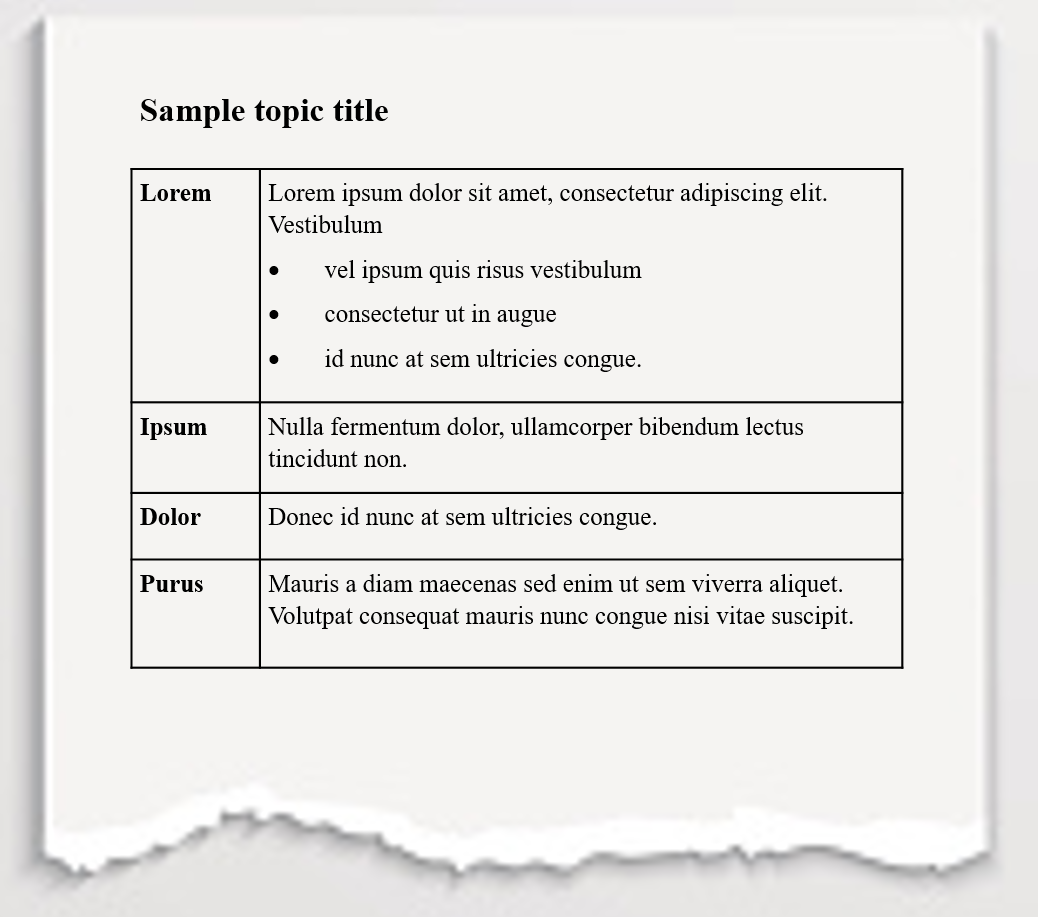
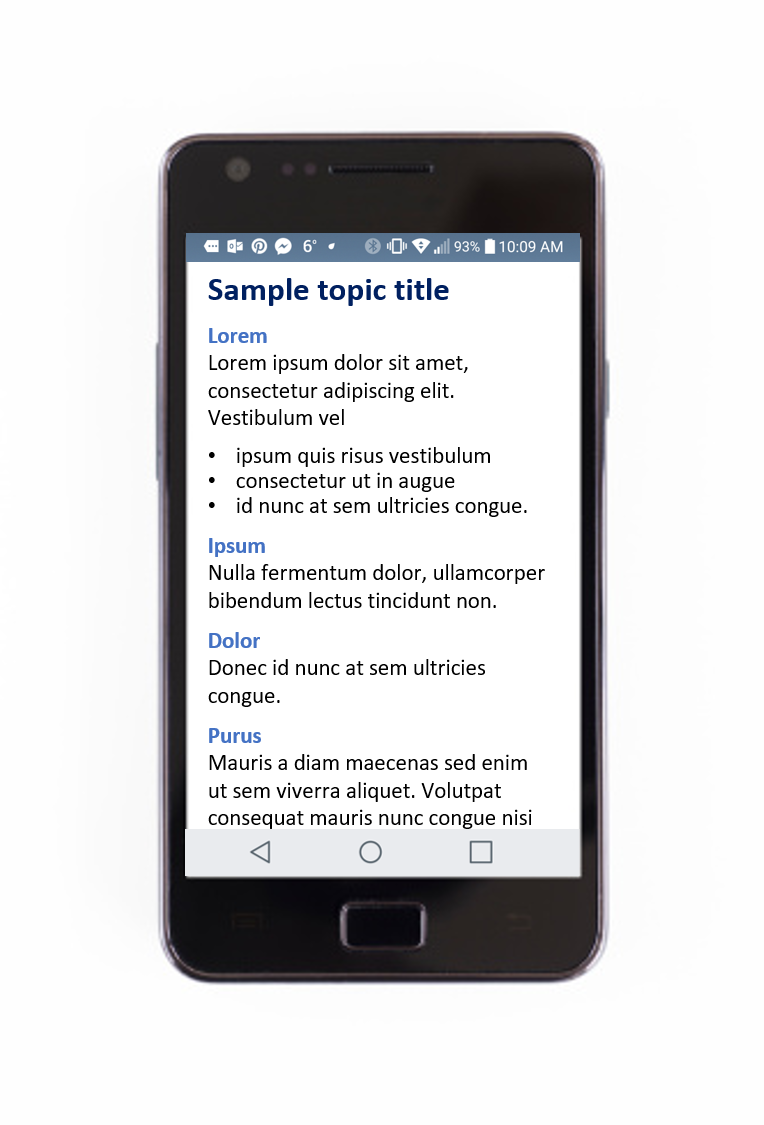
Here we compare print versus online. Notice how the title headers move to accomodate the screen size.
| Topic in print | Same topic online |
 |
 |
Working with DITA definition lists
Consider the definition list. In standard DITA publishing, we can have the definition list render as a table or as a list.
Definition list as a table …
| FlimFlam | Used for baking flims and other fabulous desserts. |
| Knockblanger | Used for tenderizing fish and seafood. |
| Gadzook | Used for deboning poultry and fowl. |
Definition list as a list …
FlimFlam
Used for baking flims and other fabulous desserts.
Knockblanger
Used for tenderizing fish and seafood.
Gadzook
Used for deboning poultry and fowl.
Or in a more compact form …
- FlimFlam – Used for baking flims and other fabulous desserts.
- Knockblanger – Used for tenderizing fish and seafood.
- Gadzook – Used for deboning poultry and fowl.
Because we know what each item is – either a definition term or a definition description – we can adjust the stylesheet accordingly.
Other common semantic tables
The Properties element in a DITA reference topic is another example of a semantically described table. Each row represents a single property with a property name, description, and value. Here are two presentation examples.
<property>
<proptype>Hoosfa</proptype>
<propval>20W</propval>
<propdesc>FlimFlam power output</propdesc>
<property>
As a table…
| Type | Value | Description |
| Hoosfa | 20W | FlimFlam power output |
| Goober | 3’ 7” | Knockblanger length |
| Noofle | 763 Kelvin | Minimum operating temperature. |
As a list…
- Hoosfa – FlimFlam power output (Value: 20W)
- Goober – Knockblanger length (Value: 3’ 7”)
- Noofle – Minimum operating temperature (Value: 763 Kelvin)
Precision Content® table structures
Precision Content uses several strategies for rendering content in tabular form.
- Building comparison tables as a matrix at publishing time.
We have developed a rendering method that will combine data in definition lists across a number of sibling topics to render a matrix that mashes up the data into a matrix in the parent topic. This can render as a table in print or as a dynamic table online. This mechanism can be switched off for mobile delivery or rendered differently on mobile as required.
Think of a BestBuy product comparison where product features are mashed up into a table that allows the viewer to hide or display different products in columns in the comparison matrix. - Several semantic table structures in PCDITA.
Our DITA specialization (PCDITA) introduces several new semantic table structures that can be rendered as tables or in other forms. These include If/Then, When/Then, and Contrast tables. - Tables written in sentence form can be rendered as text rather than tables.
This is just easier to show you than explain it …
Example of a categorization table
A recommended approach to constructing categorization tables is to make the content readable left to right where each row is its own sentence.
| The restaurant … | Located at … | Serves … | Open from … |
| Fudruckers | 75 Main St | burgers and fries | 11 AM to 10 PM. |
| East Side Mario’s | 12 Queen St | Italian food | 3 PM to 1 AM. |
| Boston Pizza | 35 Parliament Ave | pizza | 10 AM to 3 AM. |
This can be rendered as a series of sentences for mobile devices.
Restaurant selection:
- Fudruckers, located at 75 Main St, serves burgers and fries and is open from 11 AM to 10 PM.
- East Side Mario’s, located at 12 Queen St, serves Italian food and is open from 3 PM to 1 AM.
- Boston Pizza, located at 35 Parliament Ave, serves pizza and is open from 10 AM to 3 AM.
Conclusion
Using semantic markup in tables offers you flexibility when it comes to publishing to mobile devices. Don’t let formatting concerns restrict you from using this great structure. In fact, as we’ve shown here when you separate format from content and add intelligence, you can have it all!

